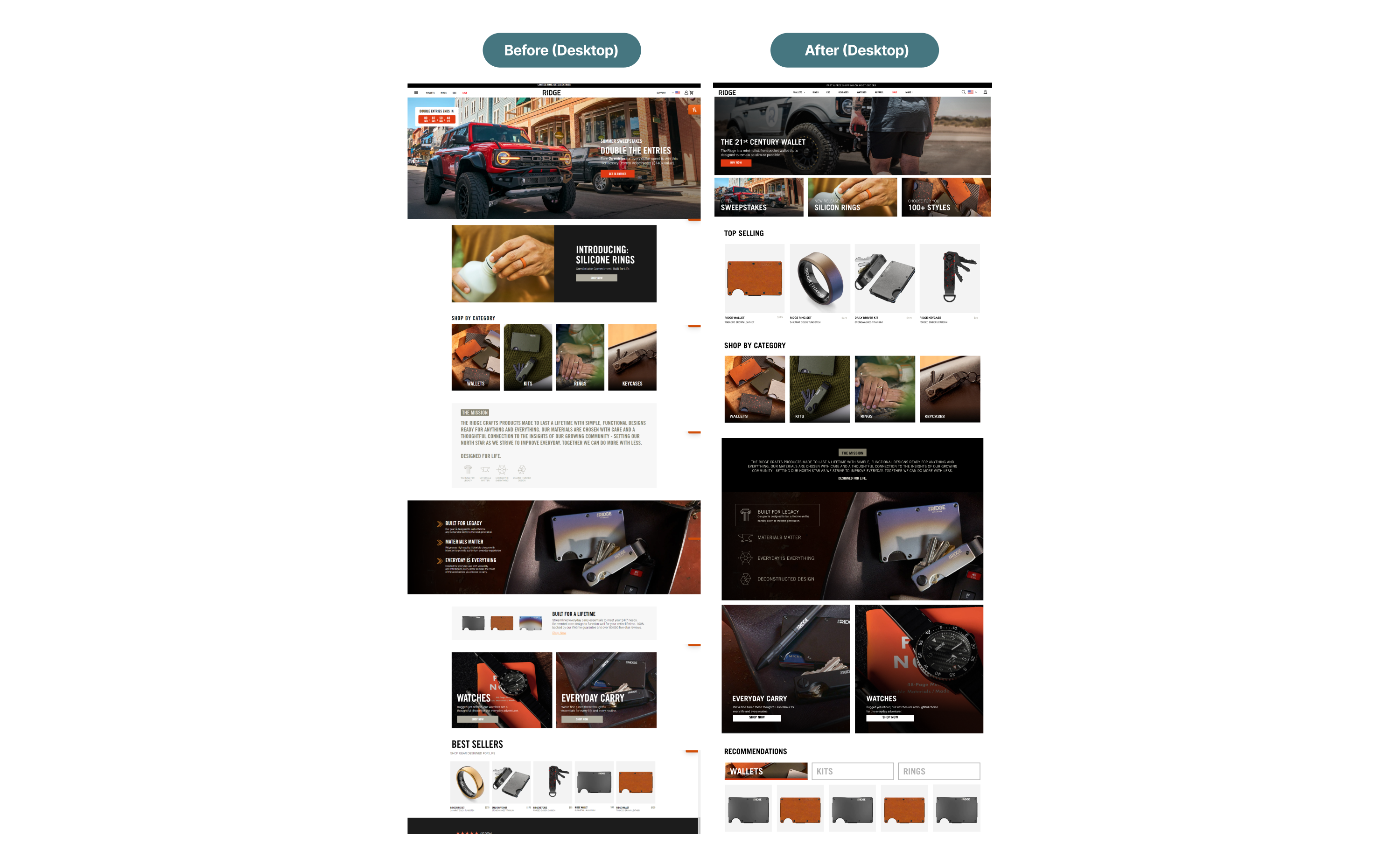
I led a thorough website redesign, improving UX, navigation, and design based on analytics and industry inspiration. Now, I’m exploring ways to engage younger and feminine demographics effectively.
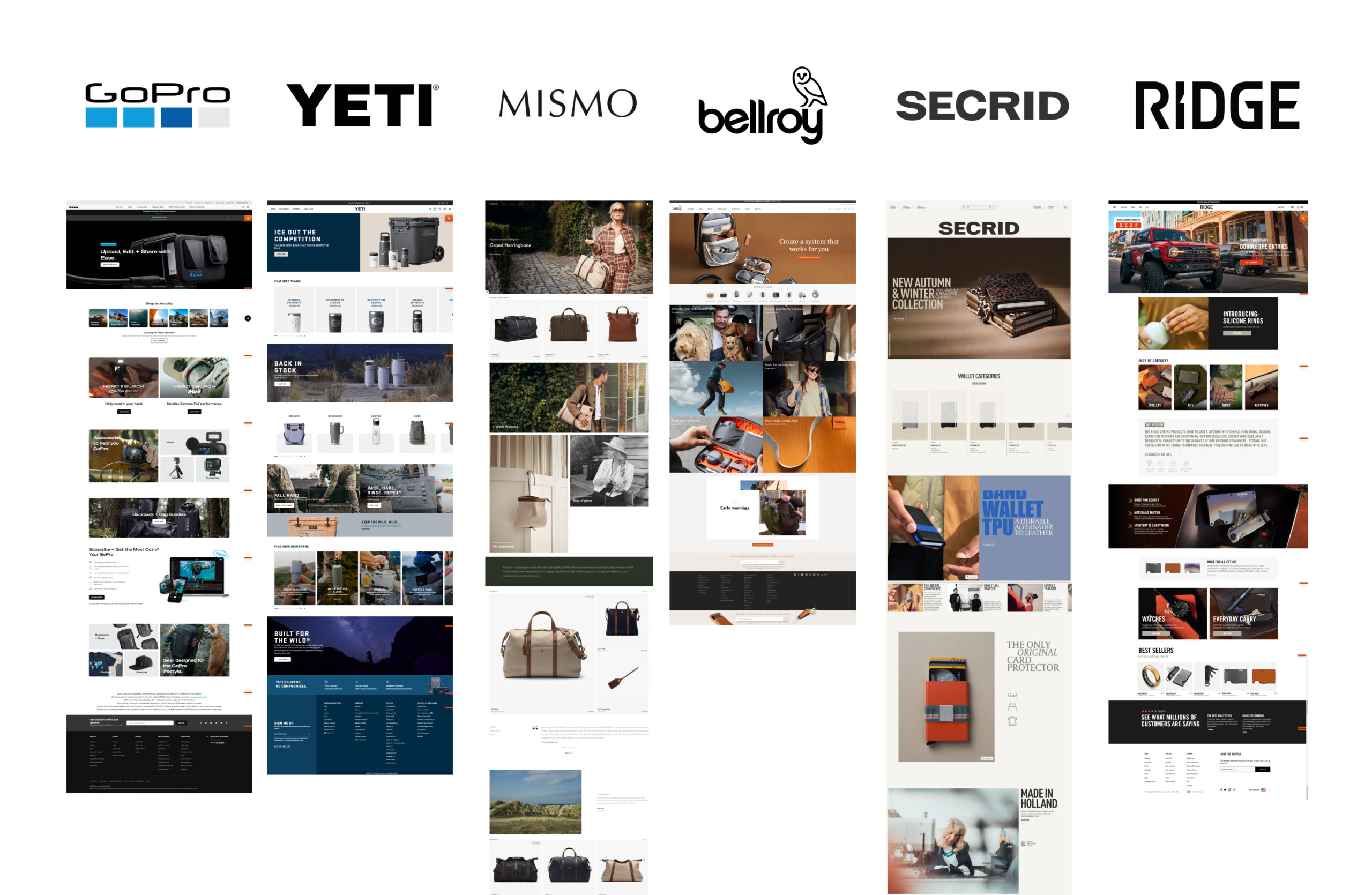
Competitors Features Comparison

Ending statement

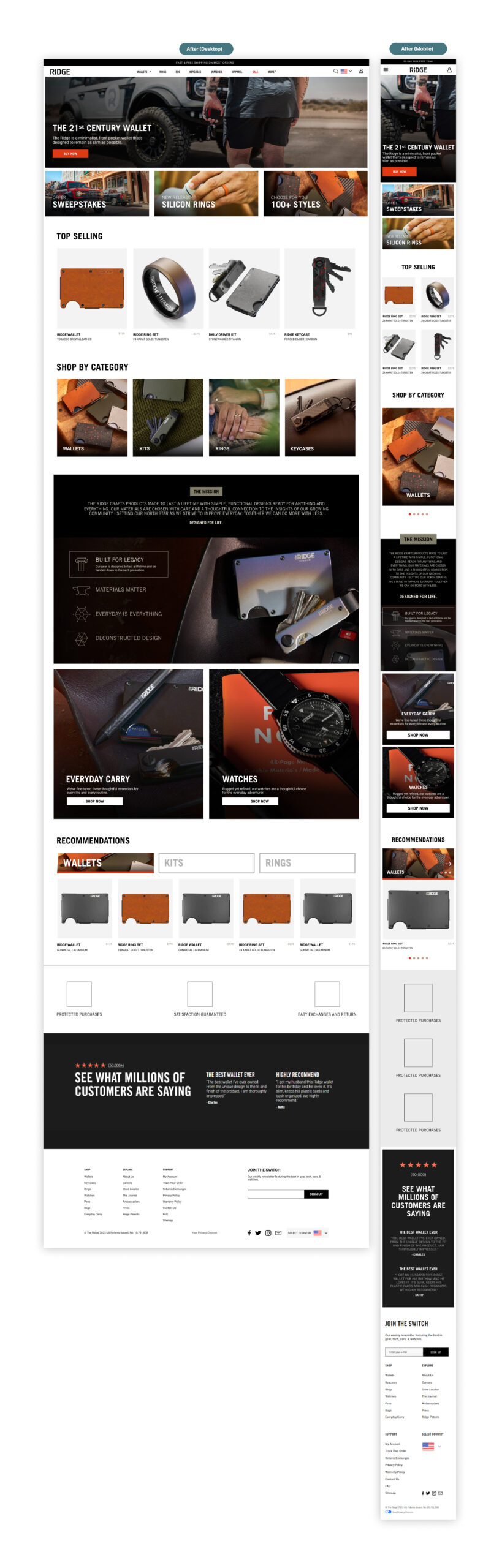
Final Design